Web Development Do you love using Instagram, Facebook, WhatsApp Or binge-watching and chilling with Netflix and Amazon Prime? Feeling hungry but not willing to go out, imagine how smooth it is to search and order your groceries at a single click. Doesn't this sound amazing, everything just a few clicks away?
Why Full Stack Web Development?
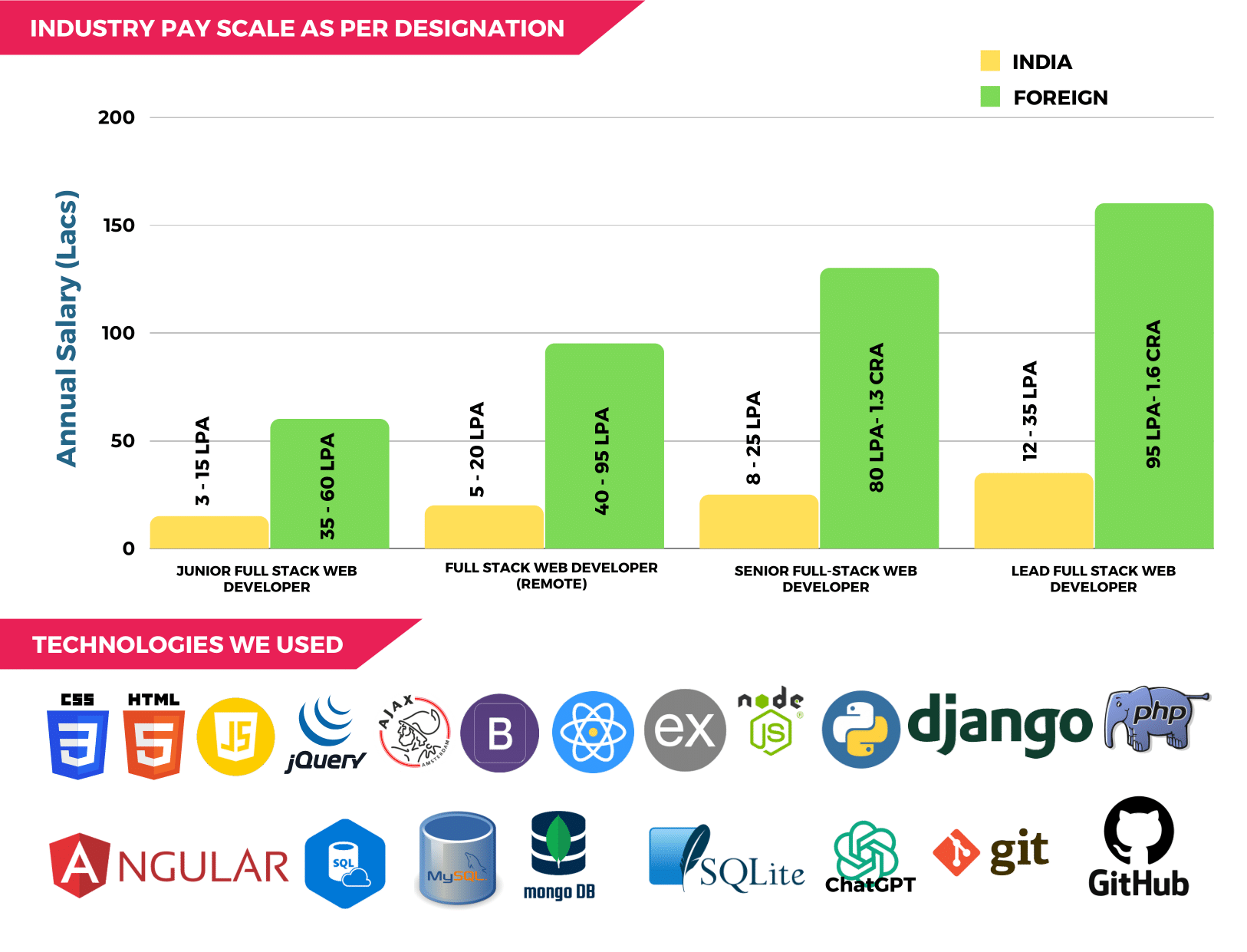
In Demand and High Pay: Since the world is dynamically turning towards technology, online presence of everything has become the basic requirement of any business. The role of a developer comes into picture and has been in great demand as everyone who wants an online presence needs to hire a website developer. And this has also resulted in one of the most highly paid jobs of the industry.Great Career Prospects: There are ample number of IT based career opportunities once you get your hands over the technology, you can master as Front-end developer, Back-end developer, database analyst and also a full stack web developer. One can also work from home as a freelancer and can also secure a full time job. No Technical background required: Anyone who wants to become a full stack developer doesn't need to be from a technical background only. Full stack is an open playing field for everyone across any background.
WHY REPL?
Life time validity (enroll one time and revise many times)
Interaction with the best faculty and Industry Experts
Small Batches to focus on each student
We focus on both theoretical and practical approaches in a parallel way.
You will be given the opportunity to work on a live project.
Outdoor activities to boost your confidence.
Presentation in class by the students.
Our Key Features:
Good Quality Material Notes
Smart Classes Available
Online Test
Chapter wise Assignments
Offline And Online Classes
Recorded class on Rays App
Eminent faculties of the IT Industry( Amazon, Wal-Mart, Oracle, Microsoft..)
Fully AC and Wi-Fi Campus.
Full Stack Web Development in Python
Python(Core + Advance)
Introduction and Importance of Python
Fundamental of Python
Variable and Data types
Operators in Python
String in Python
List & Tuple in Python
Set & Dictionary in Python
Decision Making / if else / nested if else
Looping Structure
Control Statements
Date & Time in Python
Functions
Mathematical Functions
Modules
File I/O handling
OS File / Directory methods
Object Oriented Concept
Exception Handling
GUI Programming in Python
Regular Expressions
CGI Programming
Database Connectivity in Python
Sending Email using SMTP
XML Processing
Multithreading
Networking in Python
Matplotlib & Turtle
5 Mini Projects (Counter App, Calculator, Game, QR Generator, Graphics design)
Django
Introduction in Django Web Framework
Templates and Forms
Views in Django
Models in Django
URL mapping in Django
Dynamic Webpages in Django
Cookies in Django
File Handling in Django
Django Apache Setup
Django Sessions
HTML5
Introduction to HTML5
HTML5 Basics
HTML5 Tags & Attribute
Concept to DIV
HTML5 Formatting
HTML5 Tables
HTML5 Blocks
HTML5 Links & Lists
HTML5 iframe
HTML5 Classes
HTML5 Computer code
HTML5 URL concept
HTML5 Forms
HTML5 Media
HTML vs XHTML
HTML5 New Tags / Features
CSS3 / Bootstrap / SAAS
CSS3 Introduction
CSS3 Workflow
CSS3 Icons & Text
CSS3 Margin & Padding
CSS3 Colors & Borders
CSS3 Selectors
CSS3 Pseudo-class
CSS3 Pseudo-elements
CSS3 Tables
CSS3 Navigation-Bar
CSS3 Combinators
CSS3 Tooltips
CSS3 Image Gallery
CSS3 Image Sprites
CSS3 Attribute selectors
CSS3 Gradients
CSS3 Forms
CSS3 Counter
CSS3 2D/3D
CSS3 Transition &
CSS3 UI
CSS3 Box Decoration
CSS3 Responsive
Introduction to
Bootstrap 5
Bootstrap 5 Typography
Bootstrap 5 Tables,
Button, Image
Customization of
Bootstrap class
SAAS in Bootstrap
JavaScript
Introduction to JavaScript
Date & Time in
How to use JavaScript
JavaScript
JavaScript output
If else, nested if else & Switch case in JavaScript
JavaScript Comments
JavaScript Loops
JavaScript Variables and Data Type
JavaScript Jump Statements
JavaScript Selectors
JavaScript Array
JavaScript Operators
JavaScript Most used Methods
JavaScript Object/ Functions/ Scope
JavaScript Error Handling
JavaScript Events
JavaScript Form Handling
JavaScript String Operations
JavaScript Number Operations
jQuery & Ajax
Introduction to jQuery
jQuery UI animation
How to use jQuery
jQuery user alerts
jQuery event methods
jquery Traversing
jQuery most used methods
Introduction to Ajax
jQuery work with HTML & CSS
How to use Ajax
jQuery From Validation
Ajax Call Validation
Use of Ajax Between Interface and Backend
React.js
Introduction to React
Node and NPM
Components in React.js
Creating a simple React.js Project
Introduction to JSX
React works, Virtual DOM
Props, Composition, CSS Styling, SPA with React.js
React State Management & Working with events
User Input & Working with multiple states
Control vs Uncontrolled Components
Rendering List & Conditional Contents
Styling React Components
Working with Fragments, Portals & Refs
Handling Side Effects using Reducer & Context API
Hook & Dependencies
Building Custom React Hooks
Redux & Alternative to the Context API
MySQL
Introduction to MySQL
Basic MySQL syntax
Schema Design methodology
Create / Select / Drop / Copy of Database
Create Table
Constraints in MySQL
Alter Table
Insert / Select / Delete / Update Records
Rollback, Commit and Grant
ChatGPT
Introduction to ChatGPT
ChatGPT for Web Development
Code Generation using ChatGPT
Debugging using ChatGPT
Code Optimization using ChatGPT
Advantages & Disadvantages of ChatGPT
Profile, Resume creation with ChatGPT
Git & GitHub
Intro to VCS
Types of VCS
What is Git, GitHub
Git Installation
Configuring Git
Connecting Git with GitHub
Basic Git & GitHub Workflow
Git Branching & Merging
Git Clone
Resolve Merge Conflict
How to setup & upload Project on GitHub
How to PUSH & Pull Project
Full Stack Web Development in PHP
PHP
History of PHP
Configuration & installation
Area of PHP
Scope of PHP
How to run the PHP
Introduction of IIS and Installation of IIS.
Runtime configuration
Comparing the PHP and other language
How to use and learn the PHP
Editors in PHP
First program as “Hello World”
Basic concept of PHP programming
Variable
Operators and expressions
Accessing PHP and http data
Concept of State
Control statement and loops
Array
Function
Robust and healthy code
Oops features in PHP
Error and exception handling in PHP
Data and time
Forms in PHP
Session in PHP
Manage the file in PHP
Generating thumbnail images
HTML5
Introduction to HTML5
HTML5 Basics
HTML5 Tags & Attribute
Concept to DIV
HTML5 Formatting
HTML5 Tables
HTML5 Blocks
HTML5 Links & Lists
HTML5 iframe
HTML5 Classes
HTML5 Computer code
HTML5 URL concept
HTML5 Forms
HTML5 Media
HTML vs XHTML
HTML5 New Tags / Features
CSS3 / Bootstrap / SAAS
CSS3 Introduction
CSS3 Workflow
CSS3 Icons & Text
CSS3 Margin & Padding
CSS3 Colors & Borders
CSS3 Selectors
CSS3 Pseudo-class
CSS3 Pseudo-elements
CSS3 Tables
CSS3 Navigation-Bar
CSS3 Combinators
CSS3 Tooltips
CSS3 Image Gallery
CSS3 Image Sprites
CSS3 Attribute selectors
CSS3 Gradients
CSS3 Forms
CSS3 Counter
CSS3 2D/3D
CSS3 Transition &
CSS3 UI
CSS3 Box Decoration
CSS3 Responsive
Introduction to
Bootstrap 5
Bootstrap 5 Typography
Bootstrap 5 Tables,
Button, Image
Customization of
Bootstrap class
SAAS in Bootstrap
JavaScript
Introduction to JavaScript
Date & Time in
How to use JavaScript
JavaScript
JavaScript output
If else, nested if else & Switch case in JavaScript
JavaScript Comments
JavaScript Loops
JavaScript Variables and Data Type
JavaScript Jump Statements
JavaScript Selectors
JavaScript Array
JavaScript Operators
JavaScript Most used Methods
JavaScript Object/ Functions/ Scope
JavaScript Error Handling
JavaScript Events
JavaScript Form Handling
JavaScript String Operations
JavaScript Number Operations
jQuery & Ajax
Introduction to jQuery
jQuery UI animation
How to use jQuery
jQuery user alerts
jQuery event methods
jquery Traversing
jQuery most used methods
Introduction to Ajax
jQuery work with HTML & CSS
How to use Ajax
jQuery From Validation
Ajax Call Validation
Use of Ajax Between Interface and Backend
React.js
Introduction to React
Node and NPM
Components in React.js
Creating a simple React.js Project
Introduction to JSX
React works, Virtual DOM
Props, Composition, CSS Styling, SPA with React.js
React State Management & Working with events
User Input & Working with multiple states
Control vs Uncontrolled Components
Rendering List & Conditional Contents
Styling React Components
Working with Fragments, Portals & Refs
Handling Side Effects using Reducer & Context API
Hook & Dependencies
Building Custom React Hooks
Redux & Alternative to the Context API
MySQL
Introduction to MySQL
Basic MySQL syntax
Schema Design methodology
Create / Select / Drop / Copy of Database
Create Table
Constraints in MySQL
Alter Table
Insert / Select / Delete / Update Records
Rollback, Commit and Grant
ChatGPT
Introduction to ChatGPT
ChatGPT for Web Development
Code Generation using ChatGPT
Debugging using ChatGPT
Code Optimization using ChatGPT
Advantages & Disadvantages of ChatGPT
Profile, Resume creation with ChatGPT
Git & GitHub
Intro to VCS
Types of VCS
What is Git, GitHub
Git Installation
Configuring Git
Connecting Git with GitHub
Basic Git & GitHub Workflow
Git Branching & Merging
Git Clone
Resolve Merge Conflict
How to setup & upload Project on GitHub
How to PUSH & Pull Project
MERN Full Stack Web Development
Node.js
Introduction to Node.js
Advance JavaScript
Blocking and Non-Blocking
Event loop
Basic Web server in Node.js using http module
NPM
Render HTML tags & File
Installing third party NPM Modules
How Node.js Works Under the hood
Process,thread & thread pools
How to use NPM command Line
Express.js
What is Express.js and Why use it
CRUD API using MongoDB
Basic Routing in Express
Monogoose 7 CRUD API using Mongoose
REST API (Postman)
File Uploads using Formidable
Get Data from frontend (req.body, req.params and req.query)
Java Script function (Map, Filter, Reduce)
3rd Party API
Authentication & Authorization
Middleware
Security Implementation and Best practices
Routing
Express API with Database
Database Connectivity using MongoDB
HTML5
Introduction to HTML5
HTML5 Basics
HTML5 Tags & Attribute
Concept to DIV
HTML5 Formatting
HTML5 Tables
HTML5 Blocks
HTML5 Links & Lists
HTML5 iframe
HTML5 Classes
HTML5 Computer code
HTML5 URL concept
HTML5 Forms
HTML5 Media
HTML vs XHTML
HTML5 New Tags / Features
CSS3 / Bootstrap / SAAS
CSS3 Introduction
CSS3 Workflow
CSS3 Icons & Text
CSS3 Margin & Padding
CSS3 Colors & Borders
CSS3 Selectors
CSS3 Pseudo-class
CSS3 Pseudo-elements
CSS3 Tables
CSS3 Navigation-Bar
CSS3 Combinators
CSS3 Tooltips
CSS3 Image Gallery
CSS3 Image Sprites
CSS3 Attribute selectors
CSS3 Gradients
CSS3 Forms
CSS3 Counter
CSS3 2D/3D
CSS3 Transition &
CSS3 UI
CSS3 Box Decoration
CSS3 Responsive
Introduction to
Bootstrap 5
Bootstrap 5 Typography
Bootstrap 5 Tables,
Button, Image
Customization of
Bootstrap class
SAAS in Bootstrap
JavaScript
Introduction to JavaScript
Date & Time in
How to use JavaScript
JavaScript
JavaScript output
If else, nested if else & Switch case in JavaScript
JavaScript Comments
JavaScript Loops
JavaScript Variables and Data Type
JavaScript Jump Statements
JavaScript Selectors
JavaScript Array
JavaScript Operators
JavaScript Most used Methods
JavaScript Object/ Functions/ Scope
JavaScript Error Handling
JavaScript Events
JavaScript Form Handling
JavaScript String Operations
JavaScript Number Operations
jQuery & Ajax
Introduction to jQuery
jQuery UI animation
How to use jQuery
jQuery user alerts
jQuery event methods
jquery Traversing
jQuery most used methods
Introduction to Ajax
jQuery work with HTML & CSS
How to use Ajax
jQuery From Validation
Ajax Call Validation
Use of Ajax Between Interface and Backend
React.js
Introduction to React
Node and NPM
Components in React.js
Creating a simple React.js Project
Introduction to JSX
React works, Virtual DOM
Props, Composition, CSS Styling, SPA with React.js
React State Management & Working with events
User Input & Working with multiple states
Control vs Uncontrolled Components
Rendering List & Conditional Contents
Styling React Components
Working with Fragments, Portals & Refs
Handling Side Effects using Reducer & Context API
Hook & Dependencies
Building Custom React Hooks
Redux & Alternative to the Context API
MongoDb
Difference between NoSQL & RDBMS
Benefits of NoSQL
Installation of MongoDB
Introduction to MongoDB
Design goals
Mongo shell
Introduction & Structure of JSON
Basic Commands on Mongo Shell
CRUD Operation in Mongo Shell
Creating, Reading & Updating
Update of Embedded Document
Query Operators
Data Modeling
Storage Classes
Aggregation
MongoDB Replication
ChatGPT
Introduction to ChatGPT
ChatGPT for Web Development
Code Generation using ChatGPT
Debugging using ChatGPT
Code Optimization using ChatGPT
Advantages & Disadvantages of ChatGPT
Profile, Resume creation with ChatGPT
Git & GitHub
Intro to VCS
Types of VCS
What is Git, GitHub
Git Installation
Configuring Git
Connecting Git with GitHub
Basic Git & GitHub Workflow
Git Branching & Merging
Git Clone
Resolve Merge Conflict
How to setup & upload Project on GitHub
How to PUSH & Pull Project